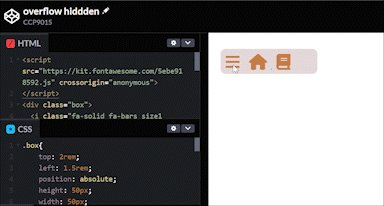
今天要做右上角的導覽行,hover後導覽列會向左伸展,並將內容物依序展現出來,內容物hover後會切換顏色以表示選取,在第三天的時候有提到animation動畫,今天則是要來說一下transition搭配hover的轉場效果。
transition和animation有幾個相似的地方,像是delay(延遲)、duration(過場時間)、timing-function(配速),不同地放在transition-property,transition-property是寫hover後會改變的屬性。
※transition也是有速寫法。
transition這邊要填寫會改變的屬性以及秒數和其他所想表現的設定(延遲、配速),而在hover{}裡面設定之後要延伸的長寬,這邊示範改變的是寬度,當然也可以改變長寬的設定。
codepen點這
要把溢出來的東西隱藏起來,就要使用overflow: hidden,這樣展開的時候看起來滑順很多。
codepen點這
在圖示上加個hover就可以更換顏色,在點擊圖示將他設定為不會因為超連結造訪關係而變色(color: inherit),取消底線則是 text-decoration: none。
codepen點這

自學成功道-CSS Transition屬性的4個操作
W3Schools-CSS Transition
transitionMDN Web Docs -CSS
CSS3轉場‧CSS3動畫快速入門
